Hello everybody,
in this tutorial I will show you how to make a neon effect using photoshop.
Below is shown the effect, which we are going to create.

STEP 1: BRICK WALL IMAGEin this tutorial I will show you how to make a neon effect using photoshop.
Below is shown the effect, which we are going to create.

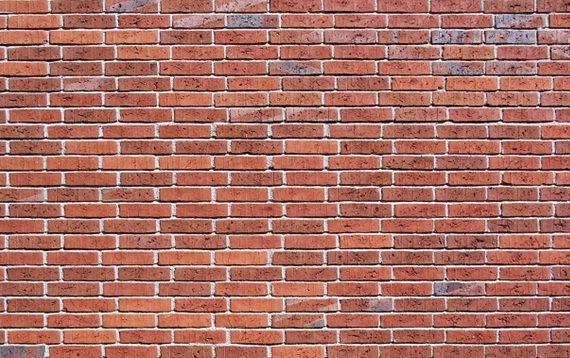
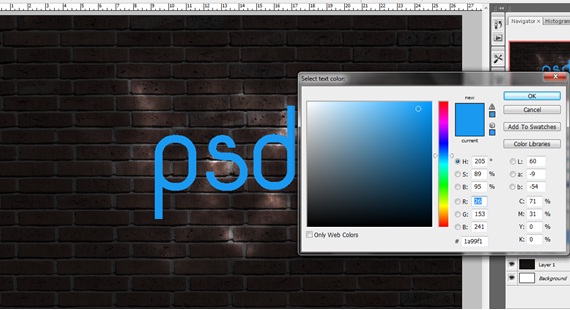
First of all, you would need a brick wall image like that.

STEP 2: HUE/SATURATION
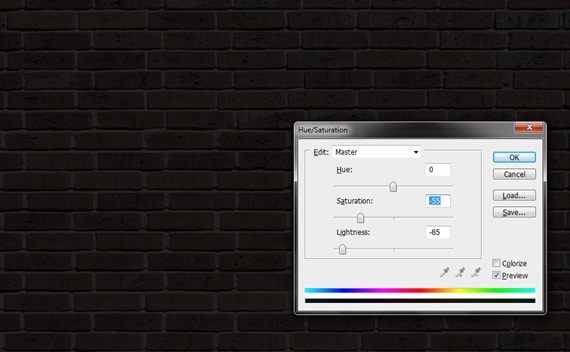
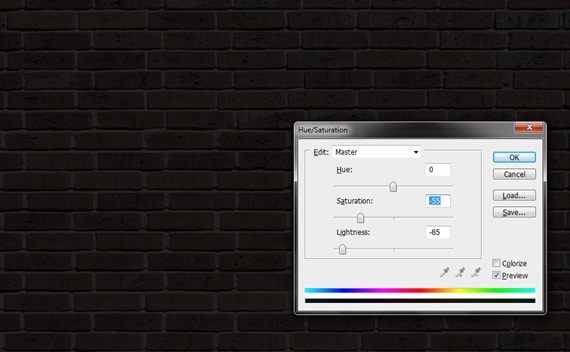
Bring the brick wall image on the canvas. Press CTRL+U to open up the Hue/Saturation window. Use the following details to darken the image.

Bring the brick wall image on the canvas. Press CTRL+U to open up the Hue/Saturation window. Use the following details to darken the image.

STEP 3: CLOUDS
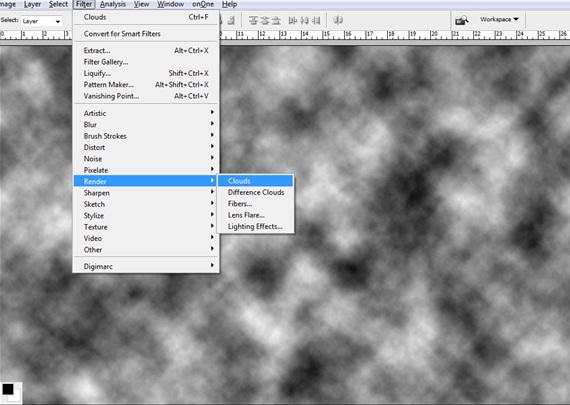
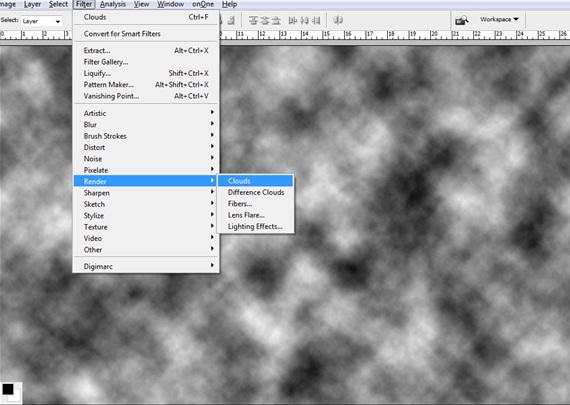
Set the foreground to black and keep the background to white. Make a new layer and go to Filter, Render and choose clouds.

Set the foreground to black and keep the background to white. Make a new layer and go to Filter, Render and choose clouds.

STEP 4: OVERLAY
Select the Clouds layer and change the blending options to overlay. Pick up the eraser tool and erase the clouds like that.

Select the Clouds layer and change the blending options to overlay. Pick up the eraser tool and erase the clouds like that.

STEP 6: GAUSSIAN BLUR
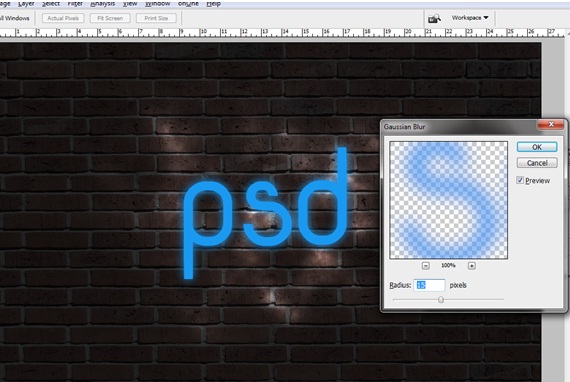
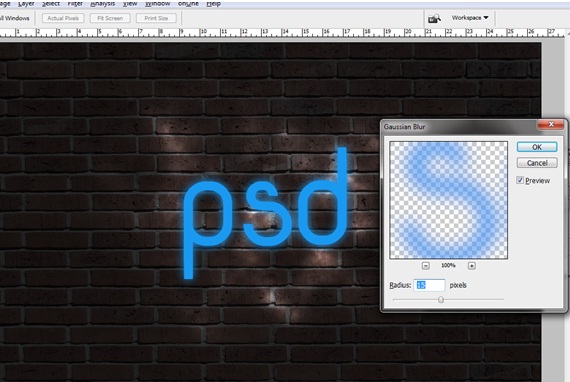
Duplicate the text layer or press Ctrl+D. Go to Filter, Blur and choose the Gaussian Blur effect. Keep the radius to 15px.

Duplicate the text layer or press Ctrl+D. Go to Filter, Blur and choose the Gaussian Blur effect. Keep the radius to 15px.

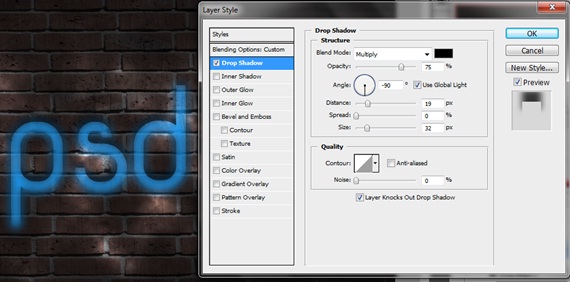
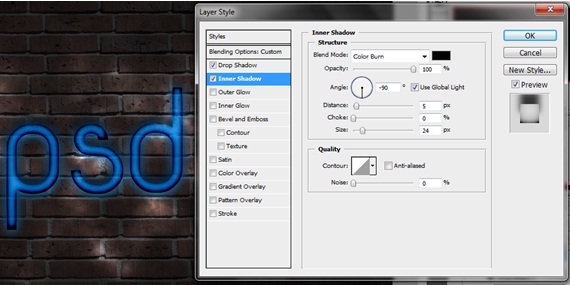
STEP 7: DROP SHADOW
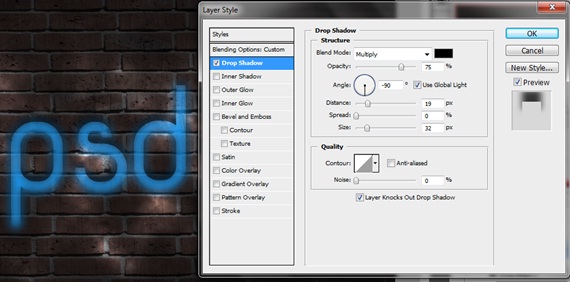
Now choose the text layer in front and go to the Layer Style options. Tick on the Drop Shadow option and use the following details.

Now choose the text layer in front and go to the Layer Style options. Tick on the Drop Shadow option and use the following details.

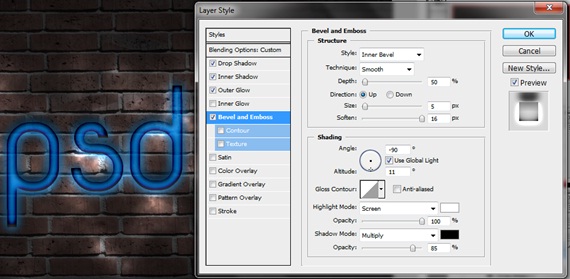
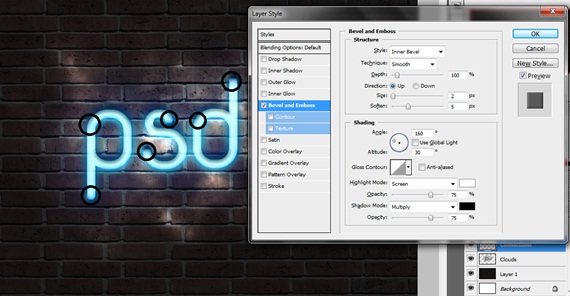
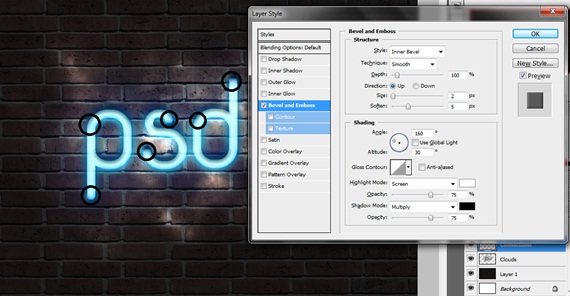
STEP 10: BEVEL AND EMBOSS
After that, select the Bevel and Emboss option and use the following details.

After that, select the Bevel and Emboss option and use the following details.

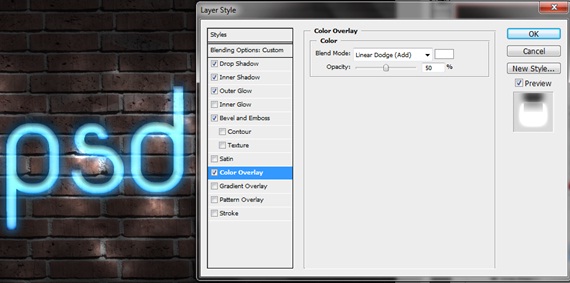
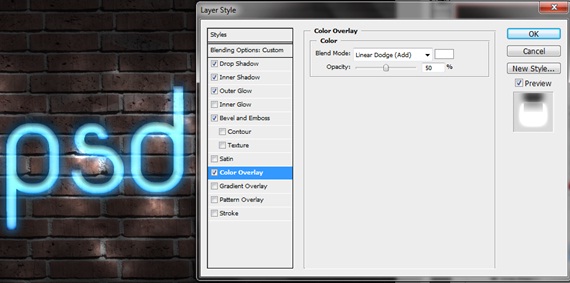
STEP 11: COLOR OVERLAY
To give your text the neon effect, tick on the Color Overlay option and use the following details.

To give your text the neon effect, tick on the Color Overlay option and use the following details.

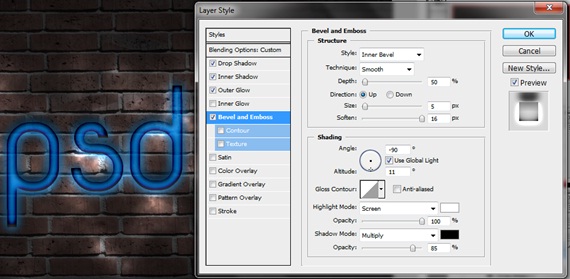
STEP 12: ADDING DEPTH
Create a new layer and position it between the wall and the text layer. Color the edges of the text . Once you are done with this step, go to the Layer Style and choose Bevel and Emboss. Use the details given below and this would add more depth to your text.
Create a new layer and position it between the wall and the text layer. Color the edges of the text . Once you are done with this step, go to the Layer Style and choose Bevel and Emboss. Use the details given below and this would add more depth to your text.













Tidak ada komentar